Stylelint
A mighty CSS linter that helps you avoid errors and enforce conventions.
Features
It's mighty as it:
- has over 100 built-in rules for modern CSS syntax and features
- supports plugins so you can create your own custom rules
- automatically fixes problems where possible
- supports shareable configs that you can create or extend
- can be customized to your exact needs
- has 15k unit tests making it robust
- is trusted by companies worldwide like Google and GitHub
And it can be extended to:
- extract embedded styles from HTML, Markdown and CSS-in-JS template literals
- parse CSS-like languages like SCSS, Sass, Less and SugarSS
How it'll help you
It'll help you avoid errors, for example:
- invalid things, e.g. malformed grid areas
- valid things that are problematic, e.g. duplicate selectors
- unknown things, e.g. misspelled property names
And enforce conventions, for example:
- disallow things, e.g. specific units
- enforce naming patterns, e.g. for custom properties
- set limits, e.g. the number of ID selectors
- specify notations, e.g. for modern color functions
We recommend using a pretty printer like Prettier alongside Stylelint. Linters and pretty printers are complementary tools that work together to help you write consistent and error-free code.
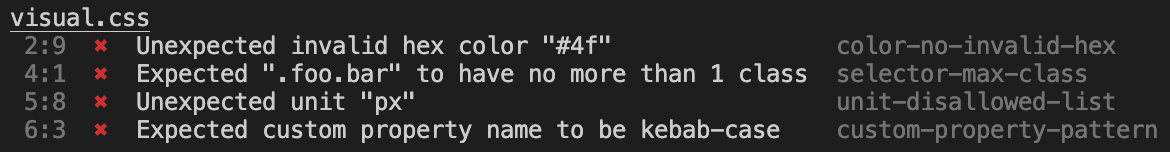
Example output

Guides
- User guide
- Developer guide
- Migration guide
- Maintainer guide
- About
Contributors
Stylelint is maintained by volunteers. Without the code contributions from all these fantastic people, Stylelint would not exist. Become a contributor.
Alumni
We'd like to thank all past members for their invaluable contributions, including two of Stylelint's co-creators @davidtheclark and @MoOx.
Sponsors, backers and donors
Financial contributions help us dedicate time to Stylelint and cover our infrastructure costs.
A big thank you to everyone who sponsors us on Open Collective:
And thank you to all our Open Collective backers, GitHub sponsors and one-off donors.
Contribute via Open Collective or sponsor us on GitHub.


